
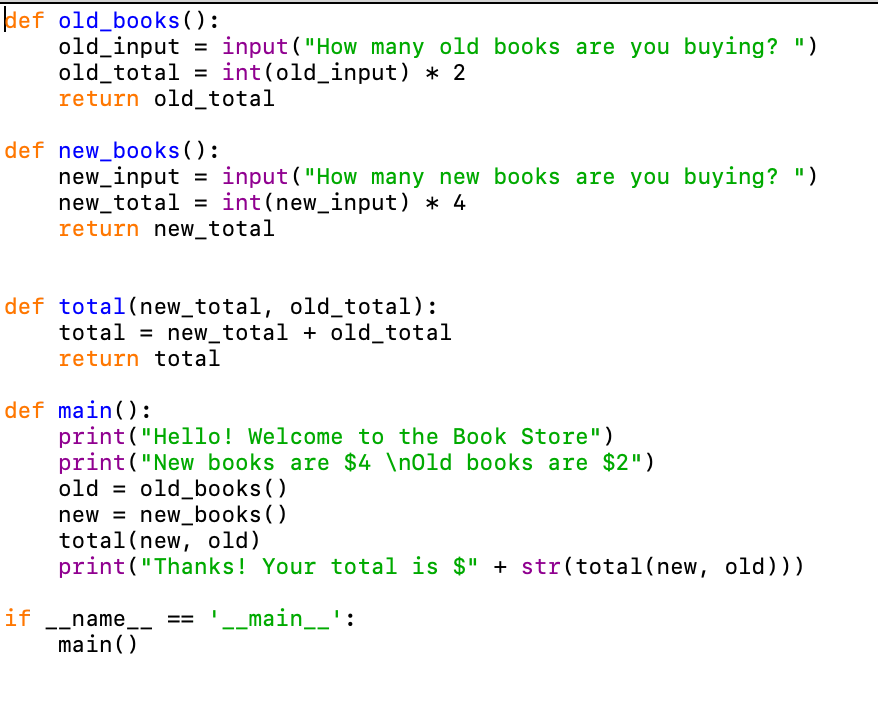
Book Store (Python)
This was a personal project created with python, to better help me understand how to create functions. The abilities of this project include buying new and old books and returning the total amount of money you spent. In short, a type of addition and calculator program.




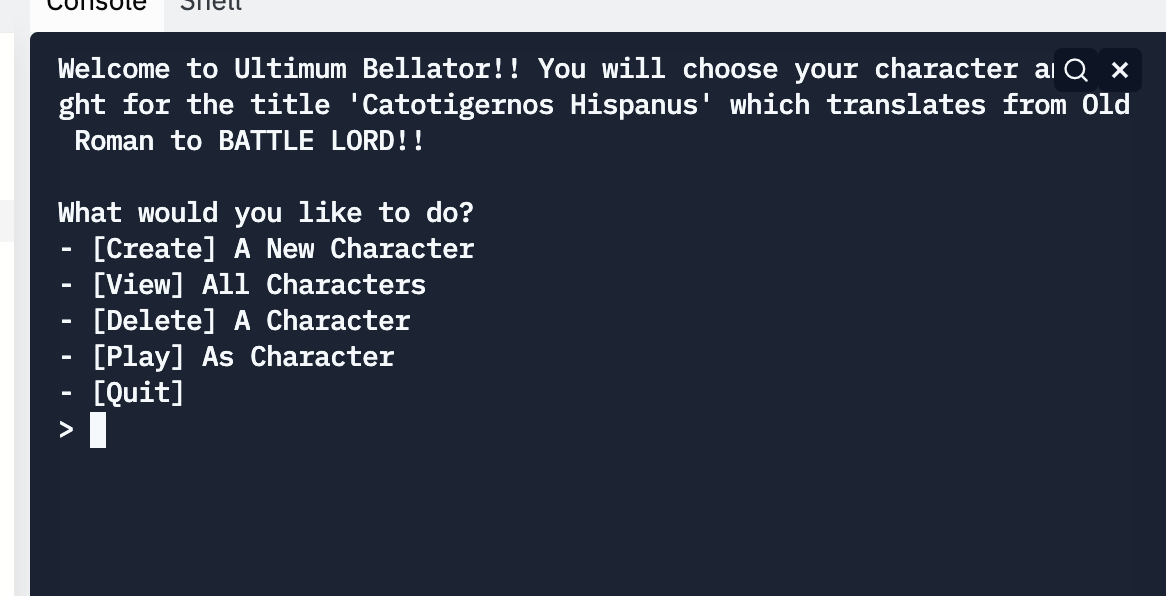
Ultimum Bellator (Python)
The goal of this project was to test our knowledge and understanding of the curiculum of Python that was provided for us. For this project I was paired with Dylan Shipton. Down below is a link to his portfolio. The project is a mix between a character creation, a battle arena, and a leveling system. This was really fun to create. It really tested my knowledge and my skills and provided a challenge for me.

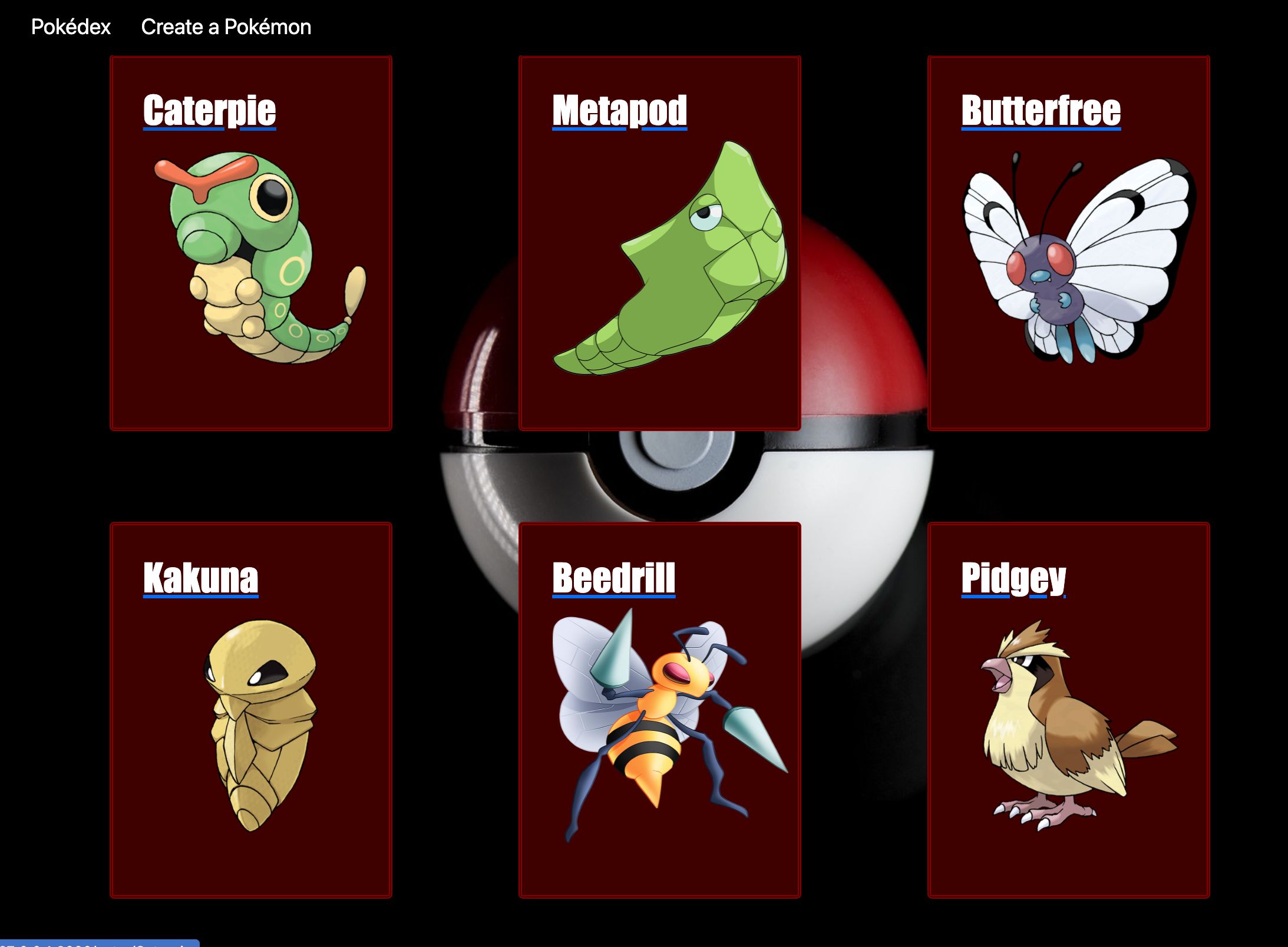
Mock-Pokedex (HTML & CSS)
The goal of this project was to help us better understand using models and forms with standard HTML & CSS. My team(Rylee and Dylan) and I created a pokédex simulation, where it gives you all pokémon listed with an image of the pokémon and a description of that pokémon. You are also able to edit and create your own pokémon and add it to the database.

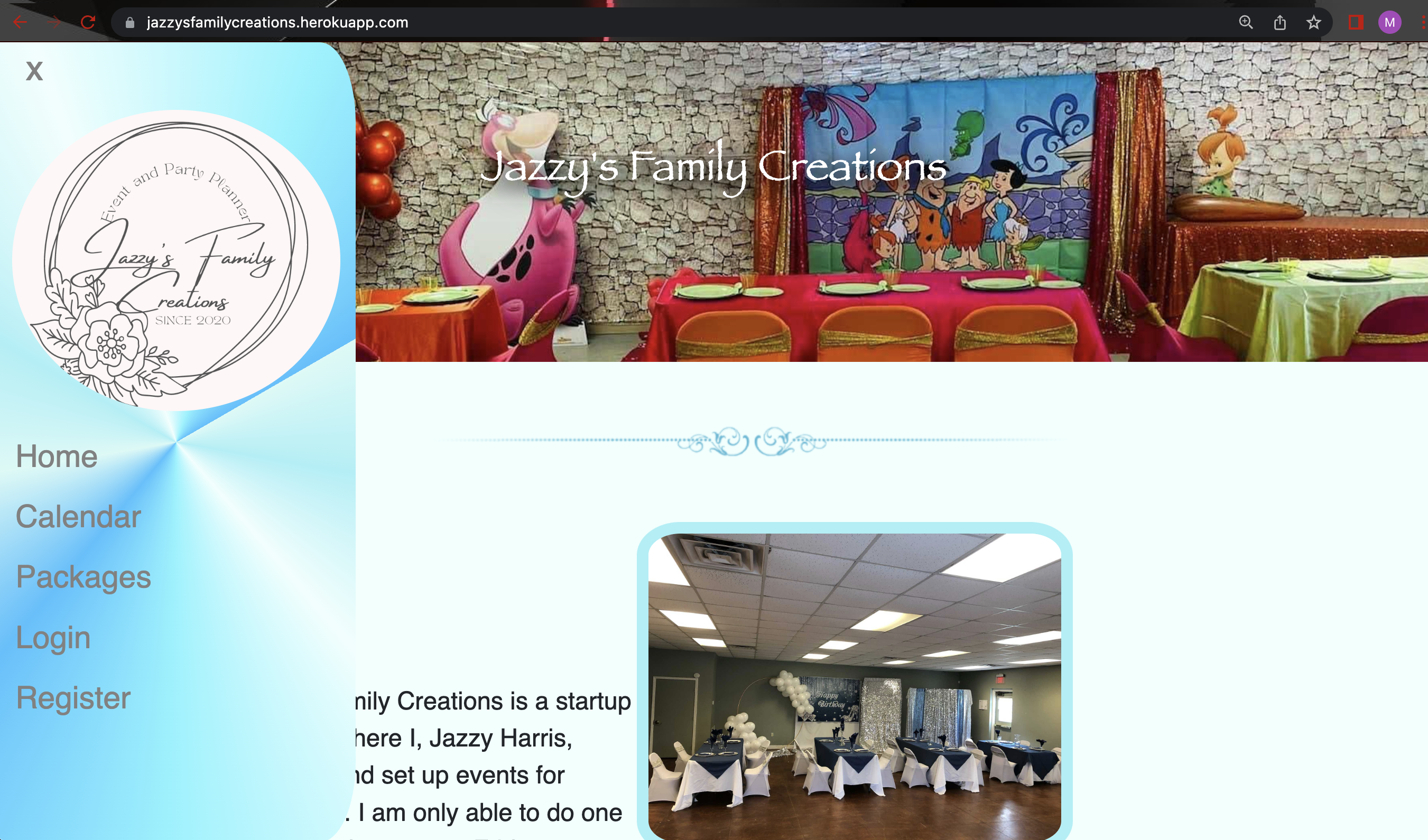
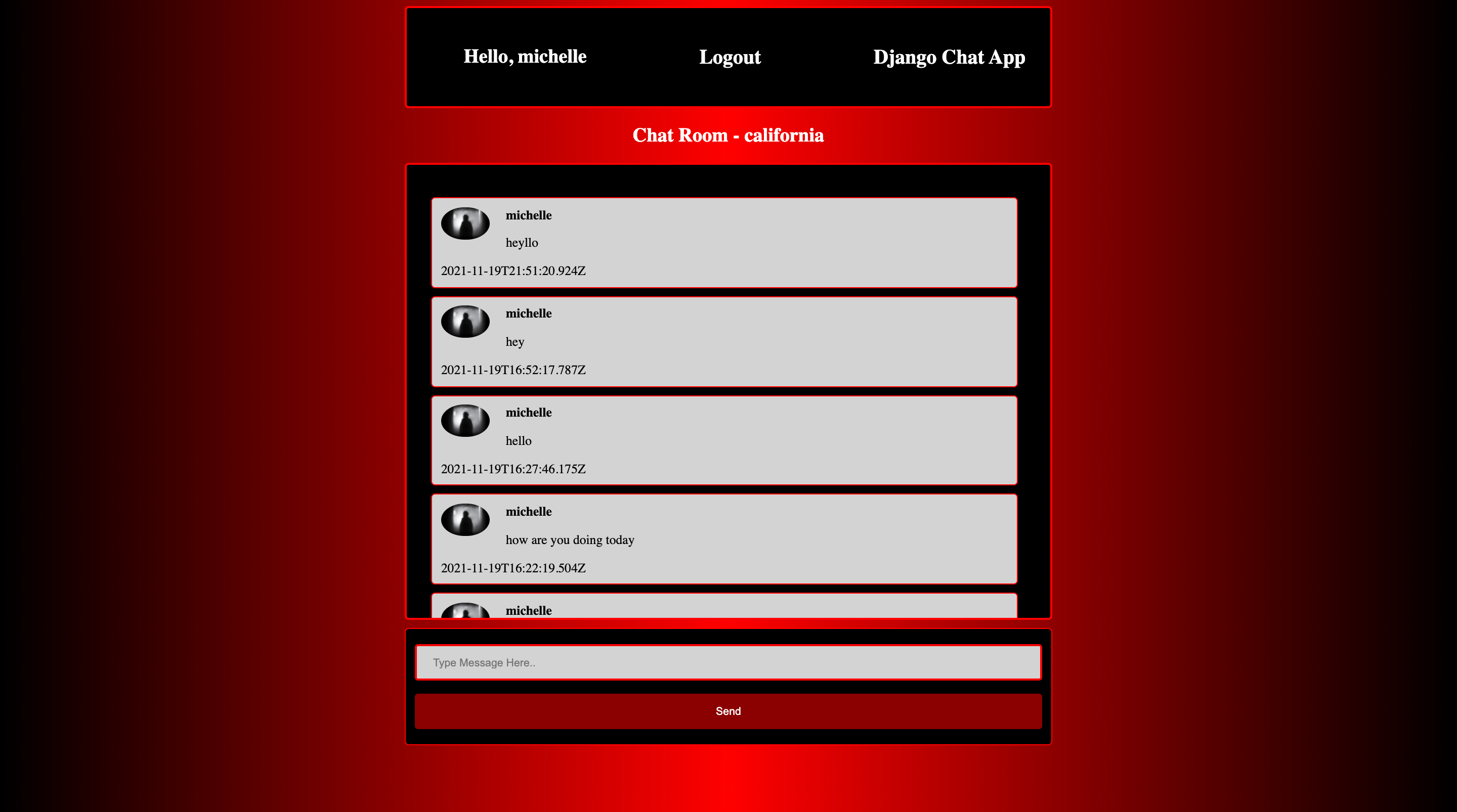
Django Chat Room
In order to test my skills using the freshly learned Django framework, I decided to use Models and forms to retrieve data and save it to the models to then be returned for the user to see. In this chatroom you are able to login, register, choose which room you'd like to chat to, read previous messages, and update your profile.


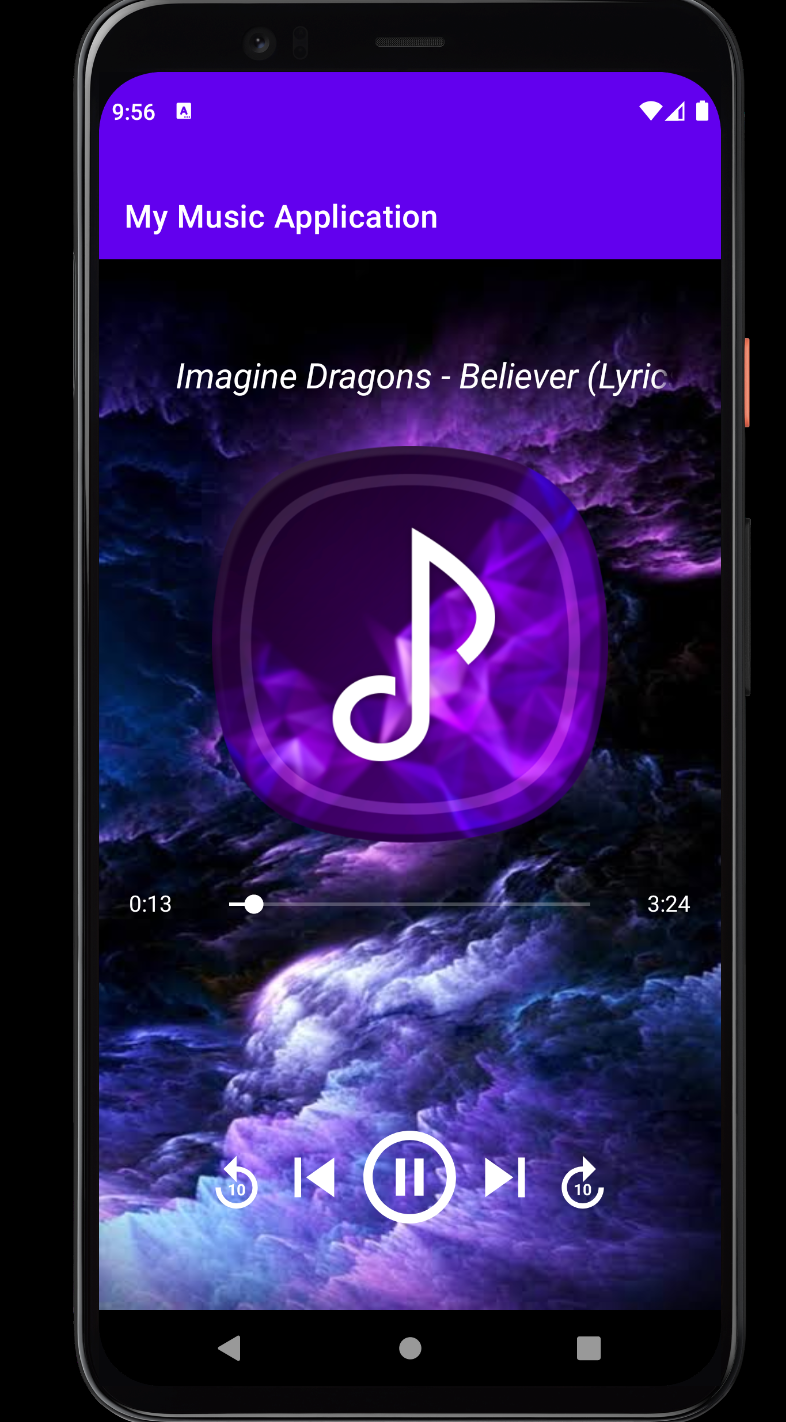
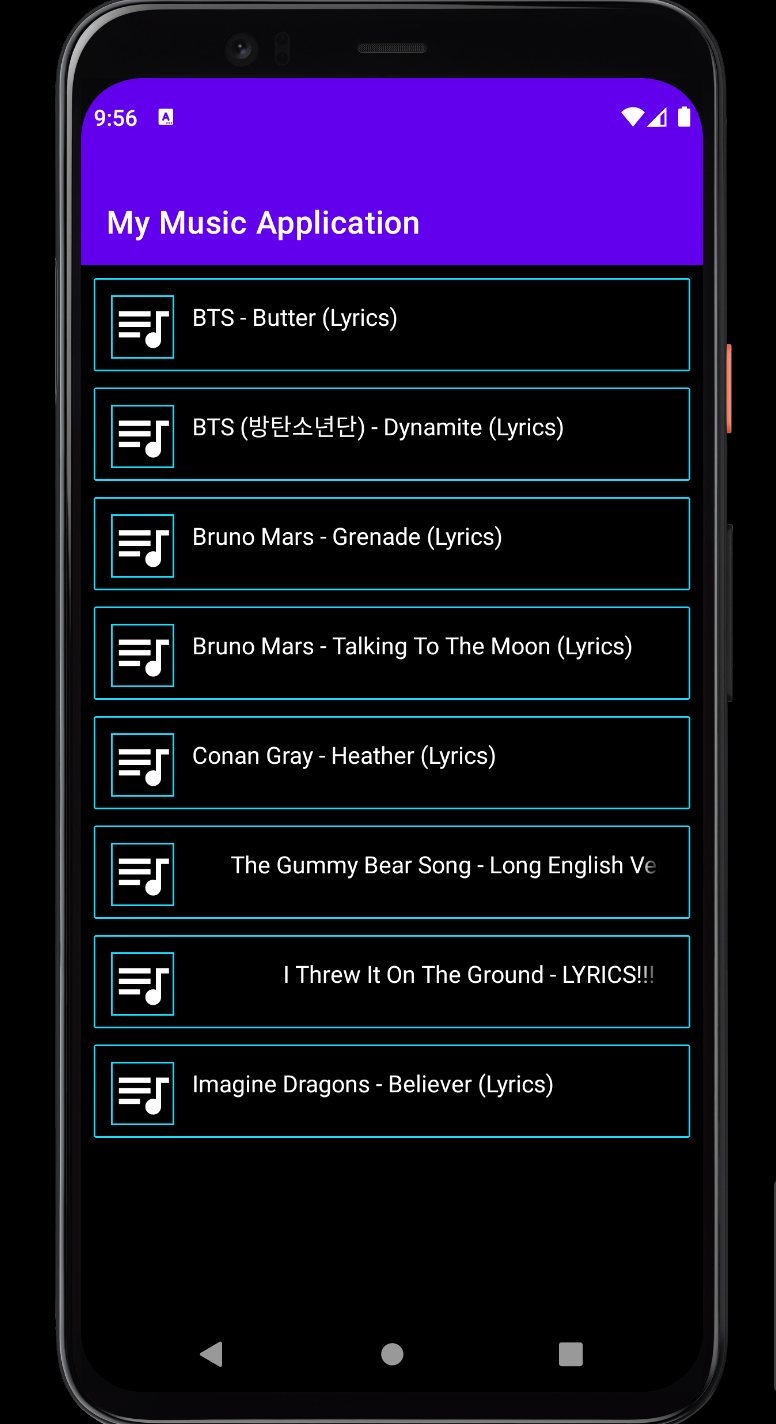
Mini-Minecraft (Java Script)
After gaining necessary skills in JavaScript, I decided to try my luck at recreating the beta version of Minecraft. In order to do this I had to figure out how to create the visual and 3D aspect of the standard Minecraft game. I used a few frameworks and a lot of googling. Coming out of the project I understood more than when I first went into the project.